Websozis2017: Unterschied zwischen den Versionen
Mhagge (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
Mhagge (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
||
| Zeile 56: | Zeile 56: | ||
<pre> | <pre> | ||
<script type="text/javascript"> | |||
(function ($) { | |||
$(document).ready(function () { | |||
$('#logo').addClass('hide'); | |||
$('.navbar-toggle').css('margin-top','95px'); | |||
window.logo = true; | |||
}); | |||
} (jQuery)); | |||
</script> | |||
<style type="text/css" media="screen, projection"> | <style type="text/css" media="screen, projection"> | ||
<!-- | <!-- | ||
.header-box { | .header-box { | ||
margin-top: 0; | margin-top: 0; | ||
} | } | ||
@media (max-width: 768px) { | @media (max-width: 768px) { | ||
.header-box { | .header-box { | ||
margin-top: 50px; | margin-top: 50px; | ||
} | } | ||
} | } | ||
--> | --> | ||
Version vom 24. Februar 2017, 21:09 Uhr
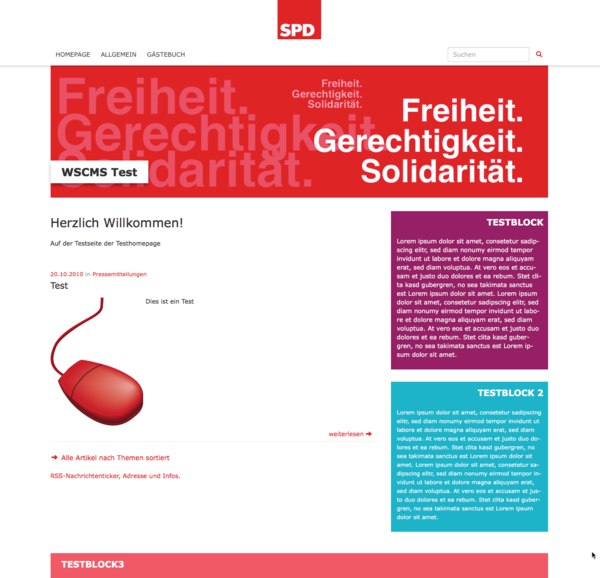
Das Layout websozis2017ist eine Eigenentwicklung der WebSozis, also nicht an offizielle Layoute angelehnt (in der Farbgebung allerdings grob an die aktuelle Version von spd.de).

Es ist mit allen modernen Browsern kompatibel, lediglich der InternetExplorer muss die Version 9 oder höher haben.
Das Layout kann mit in Abhängigkeit vom Menüpunkt wechselnden Header-Bildern eingerichtet werden (nur für die Menüpunkt der ersten Ebene). Dazu ladet ihr die gewünschte Grafik im Tab "Nachrichten und Seiten" bei "Bilder oder MP3s hochladen / ändern" in das WebSoziCMS. Als Suchbegriff im Bereich "Einstellungen" gebt ihr dann die Bezeichnung des Menüpunktes ein. Wichtig: die Grafik muss die absolut gleichen Abmessungen wie das Default-Header-Bild haben. Letzteres wird bei allen Menüpunkten angezeigt, für die kein individuelles Header-Bild definiert ist.
Das Layout unterstützt die Newsbox, diese befindet sich im Bereich des Headerbildes auf der Startseite
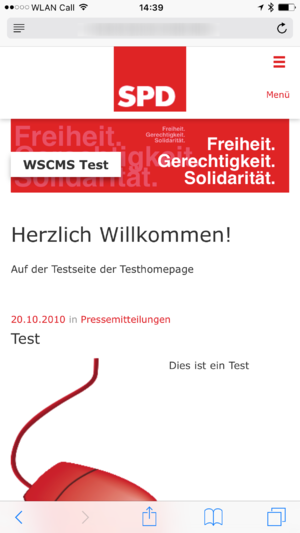
Responsives Layout
websozis2017 ist ein responsives Layout, d.h. die Ansicht passt sich der Auflösung an, mit der die Webseite betrachtet wird. Auf Smartphones wandelt sich beispielsweise die Navigation von einer horizontalen Leiste zu einem Drop-Down-Menü. Bilder (vom System wie auch manuell eingefügte) werden ebenfalls automatisch in der Größe angepasst.

Das Hauptmenü sollte in Abhängigkeit von der Länge der Menübezeichnungen nicht mehr als 4-5 Menüpunkte auf der ersten Ebene haben. Da sich das Layout der Größe des Ausgabegerätes anpasst kann es ansonsten auf kleineren Ausgabegeräten (Tablets z.B.) zu unschön aussehenden 2-reihigen Hauptmenüs kommen
Eingebettete Inhalte fremder Quellen (z.B. iframe)
Bei eingebetteten Inhalten anderer Anbieter (z.B. Youtube-Videos, Facebook-Badges oder ähnliches) ist es nicht möglich, diese Inhalte schon systemseits rsponsiv zu machen (im Gegensatz zu den Grafiken/Bildern). Oft ist es möglich, von den Anbietern dieser Dienste auch responsiven Quell-Code zu erhalten. Sollte es das nicht geben besteht die Möglichkeit, diese Inhalte durch etwas zusätzliches HTML nach folgendem Muster responsiv zu machen:
<!-- 16:9-Seitenverhältnis --> <div class="embed-responsive embed-responsive-16by9"> <iframe class="embed-responsive-item" src="..."></iframe> </div> <!-- 4:3-Seitenverhältnis --> <div class="embed-responsive embed-responsive-4by3"> <iframe class="embed-responsive-item" src="..."></iframe> </div>
Diese Ergänzungen sind für <iframe>, <embed>, <video> und <object>-HTML-Tags möglich.
Abmessungen
| Bildposition | Breite | Höhe | Bildposition | Breite | Höhe |
|---|---|---|---|---|---|
| Logol | 90px | 90px | Kopfbanner | 1170px | 300px |
| Blöcke Links | Linke Blöcke wandern unter die Hauptspalte, dort 750px |
Blöcke rechts | 300px | frei | |
| Inhalt mit rechte Blöcke | 750px | frei | Inhalt ohne reche Blöcke | nicht vorgesehen | |
bekannte Probleme
- beim anlegen einer Seite besteht die Möglichkeit, verschiedene Seitenlayoute auszuwählen. Hier sollten die Seitenlayoute "ohne Tabellen" gewählt werden, da es mit Tabellen zu Darstellungsproblemen kommen kann (die Darstellung mit Tabellen ist sowieso stark veraltet und sollte "neu" generell nicht mehr verwendet werden)
Modifikationen
Ausblenden des Logos
Wenn ihr das Logo ausblenden wollt könnt ihr folgenden Code verwenden (Eingabe im Tab "Einstellungen" bei "Metatags")
<script type="text/javascript">
(function ($) {
$(document).ready(function () {
$('#logo').addClass('hide');
$('.navbar-toggle').css('margin-top','95px');
window.logo = true;
});
} (jQuery));
</script>
<style type="text/css" media="screen, projection">
<!--
.header-box {
margin-top: 0;
}
@media (max-width: 768px) {
.header-box {
margin-top: 50px;
}
}
-->
</style>
Bootstrap
Das Layout websozis2017 basiert auf Bootstrap, einem beliebten und weit verbreiteten CSS-Framework. Das hat den Vorteil, dass ihr viele CSS-Hilfsklassen aus dem Framework auch für eigene Inhalte nutzen könnt - z.B. für Tabellen hier: http://holdirbootstrap.de/css/#tables
