Neues Formular anlegen: Unterschied zwischen den Versionen
Mhagge (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
Mhagge (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
||
| Zeile 13: | Zeile 13: | ||
Mit "Voreintrag" kann ein Formularelement wo sinnvoll vorausgefüllt werden, ein Kreuz bei "Pflichteintrag" bewirkt, das das Formular ohne eine Eingabe in dieses Feld nicht abgesendet werden kann. | Mit "Voreintrag" kann ein Formularelement wo sinnvoll vorausgefüllt werden, ein Kreuz bei "Pflichteintrag" bewirkt, das das Formular ohne eine Eingabe in dieses Feld nicht abgesendet werden kann. | ||
Sofern weitere Angaben (z.B. bei Optionsfeldern) öffnet sich noch eine Zwischenmaske, wo hierzu Details festgelegt werden können. | |||
<div style="clear:both;"></div> | <div style="clear:both;"></div> | ||
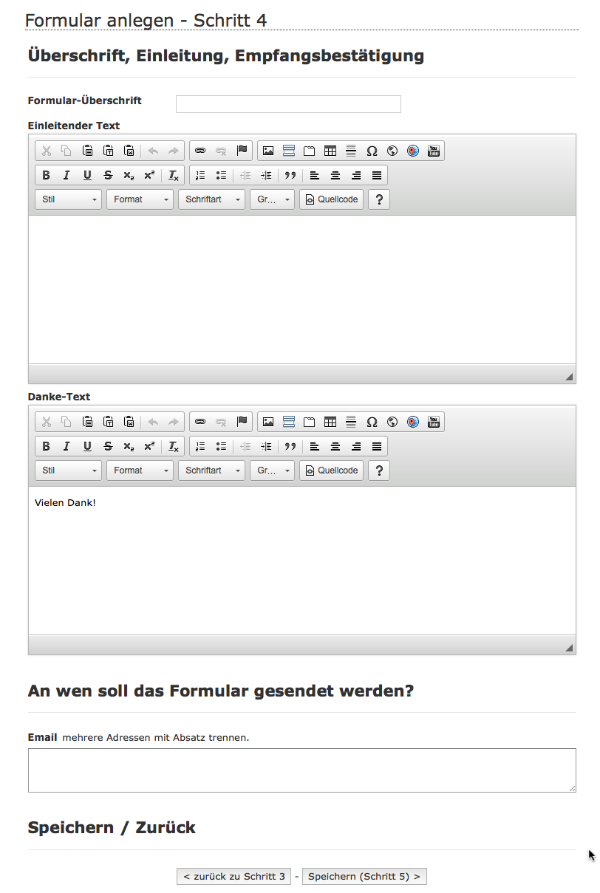
[[Datei:wscms_formular4.png|right]] | [[Datei:wscms_formular4.png|right]] | ||
Nachdem das Formular definiert wurde geht es hier darum, den "Rahmen" festzulegen. Neben einer Überschrift kann ein einleitender Text erfasst werden (z.B. eine kleine Erläuterung direkt vor dem eigentlichem Formular) sowie der Text, den der Nutzer nach dem absenden des Formulares sehen soll. | |||
Bei "An wen soll das Formular gesendet werden" können eine oder mehrere (dann durch Absätze trennen) E-Mail-Adressen angegeben werden, an die der Formularinhalt gesendet werden soll. | |||
<div style="clear:both;"></div> | <div style="clear:both;"></div> | ||
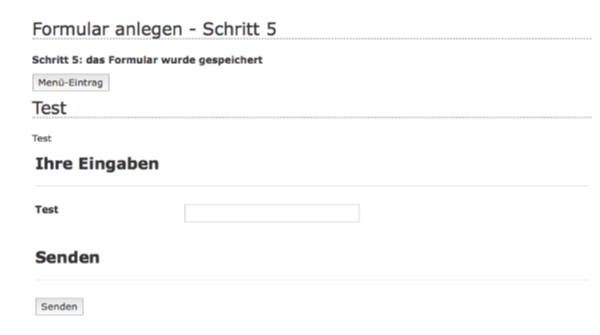
[[Datei:wscms_formular5.png|right]] | [[Datei:wscms_formular5.png|right]] | ||
Version vom 13. Juli 2016, 15:22 Uhr
Die Gestaltung eines Formulares erfolgt in mehreren Schritten und ist in Form eines Assistenten aufgebaut, der die einzelnen Schritte abfragt. Es empfiehlt sich, sich vor Benutzung dieser Funkion über den geplanten Aufbau des Formulares im klaren zu sein (gerade wenn es komplexer werden soll), da die einzelnen Schritte ansonsten leicht unübersichtlich werden können

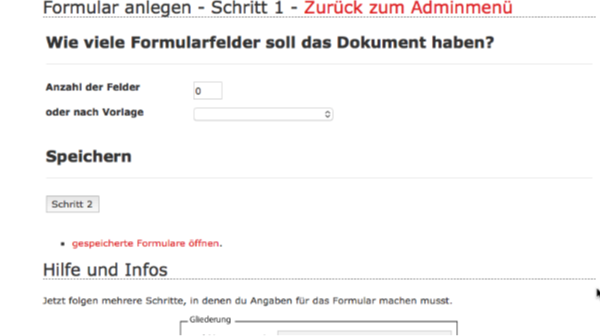
Bei "Anzahl der Felder" muss eingegeben werden, aus wievielen Elementen das Formular bestehen soll. Elemente sind alle einzelnen Teile des Formulares (exklusive des "Absenden"-Buttons, also Texteingabefelder, Kontrollkästchen (die "Anhak-Felder"), Optionsfelder (wobei alle Optionen einer zusammengehörigen Gruppe als 1 Element zählen) und ähnliches.
Bei "oder nach Vorlage" finden sich 2 Vorlagen für die besonders oft genutzten Kontaktformulare.

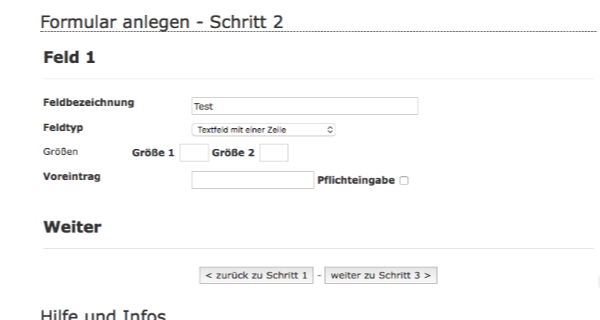
Hier kann für jedes Formularelement festgelegt werden, um was für ein Element es sich handelt. Die Feldbezeichnung wird dabei als Bezeichnung im veröffentlichten Formular verwendet. Beim Klick auf "Feldtyp" öffnet sich eine Liste mit möglichen Formularelementen - z.B. einzeiliges Texteingabefeld, mehrzeilige Texteingabefelder, Optionsfelder usw. Unten auf dieser Seite bei "Hilfe und Infos" findest Du eine Auflistung der möglichen Feldtypen und weitere Hinweise.
Die Angabe "Größe 1" und "Größe 2" sind bei einigen Feldtypen erforderlich (z.B. bei mehrzeiligen Texteingabefeldern muss "Größe 1" ausgefüllt werden, um zu kennzeichnen wieviele Zeilen das Eingabefeld haben soll. Hinweise dazu finden sich wie gesagt unter "Hilfe und Infos" direkt auf der Seite.
Mit "Voreintrag" kann ein Formularelement wo sinnvoll vorausgefüllt werden, ein Kreuz bei "Pflichteintrag" bewirkt, das das Formular ohne eine Eingabe in dieses Feld nicht abgesendet werden kann.
Sofern weitere Angaben (z.B. bei Optionsfeldern) öffnet sich noch eine Zwischenmaske, wo hierzu Details festgelegt werden können.

Nachdem das Formular definiert wurde geht es hier darum, den "Rahmen" festzulegen. Neben einer Überschrift kann ein einleitender Text erfasst werden (z.B. eine kleine Erläuterung direkt vor dem eigentlichem Formular) sowie der Text, den der Nutzer nach dem absenden des Formulares sehen soll.
Bei "An wen soll das Formular gesendet werden" können eine oder mehrere (dann durch Absätze trennen) E-Mail-Adressen angegeben werden, an die der Formularinhalt gesendet werden soll.