Websozis2021
Das Layout websozis2021 ist eine Eigenentwicklung der WebSozis, es lehnt sich an das Layout zur Bundestagswahl 2021 an
Bei diesem Layout befinden sich die Block/Widget-Bereiche oben unter dem Kopfbanner / über dem Hauptinhalt sowie unten unter dem Hauptinhalt.
Die Artikel werden jeweils in einer Reihe untereinander angeordnet.Das Artikelbild wird links neben dem Text des Artikels anzeigt. Wir empfehlen für Artikelbilder eine Mindestbreite von 330 Pixel.

Es ist mit allen modernen Browsern kompatibel, lediglich der InternetExplorer muss die Version 10 oder höher haben.
Das Layout kann mit in Abhängigkeit vom Menüpunkt wechselnden Header-Bildern eingerichtet werden (nur für die Menüpunkt der ersten Ebene). Dazu ladet ihr die gewünschte Grafik im Tab "Nachrichten und Seiten" bei "Bilder oder MP3s hochladen / ändern" in das WebSoziCMS. Als Suchbegriff im Bereich "Einstellungen" gebt ihr dann die Bezeichnung des Menüpunktes ein. Wichtig: die Grafik muss die absolut gleichen Abmessungen wie das Default-Header-Bild haben. Letzteres wird bei allen Menüpunkten angezeigt, für die kein individuelles Header-Bild definiert ist.
Das Layout unterstützt die Newsbox, diese befindet sich im Bereich des Headerbildes auf der Startseite
Responsives Layout
websozis2021 ist ein responsives Layout, d.h. die Ansicht passt sich der Auflösung an, mit der die Webseite betrachtet wird. Auf Smartphones wandelt sich beispielsweise die Navigation von einer horizontalen Leiste zu einem Drop-Down-Menü. Bilder (vom System wie auch manuell eingefügte) werden ebenfalls automatisch in der Größe angepasst.

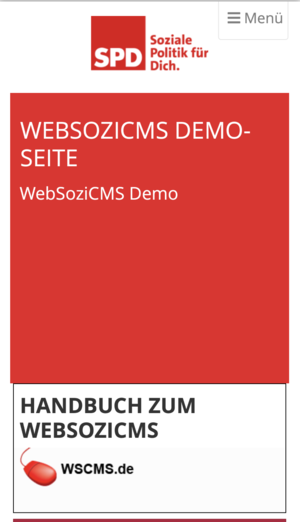
Live-Ansicht des Layouts
Hier seht Ihr unsere Demo-Seite mit dem Layout websozis2021: https://www.wscms-demo.de/index.php?theme=websozis2021
Eingebettete Inhalte fremder Quellen (z.B. iframe)
Bei eingebetteten Inhalten anderer Anbieter (z.B. Youtube-Videos, Facebook-Badges oder ähnliches) ist es nicht möglich, diese Inhalte schon systemseits responsiv zu machen (im Gegensatz zu den Grafiken/Bildern). Oft ist es möglich, von den Anbietern dieser Dienste auch responsiven Quell-Code zu erhalten. Sollte es das nicht geben besteht die Möglichkeit, diese Inhalte durch etwas zusätzliches HTML nach folgendem Muster responsiv zu machen:
<!-- 21:9 Seitenverhältnis --> <div class="embed-responsive embed-responsive-21by9"> <iframe class="embed-responsive-item" src="..."></iframe> </div> <!-- 16:9 Seitenverhältnis --> <div class="embed-responsive embed-responsive-16by9"> <iframe class="embed-responsive-item" src="..."></iframe> </div> <!-- 4:3 Seitenverhältnis --> <div class="embed-responsive embed-responsive-4by3"> <iframe class="embed-responsive-item" src="..."></iframe> </div> <!-- 1:1 Seitenverhältnis --> <div class="embed-responsive embed-responsive-1by1"> <iframe class="embed-responsive-item" src="..."></iframe> </div>
Diese Ergänzungen sind für <iframe>, <embed>, <video> und <object>-HTML-Tags möglich.
Abmessungen
Die Abmessungen sind die maximalen Werte in einer Bildschirmbreite größer als 1200 Pixel. Darunter erfolgt die responsive Darstellung, die ggf. automatisch auf kleinere Werte skaliert.
| Bildposition | Breite | Höhe | Bildposition | Breite | Höhe |
|---|---|---|---|---|---|
| Logo | 215px | 100px | Kopfbanner | 1110px | 500px |
| Blöcke unter dem Kopfbanner | 330px oder komplette Spaltenbreite, je nach Einstellung. Bei Blöcken, die nicht über die ganze Spaltenbreite gehen sollte die Zahl der Blöcke als vielfaches von 3 gewählt werden, da ansonsten Lücken bleiben. Die Höhe entspricht der Höhe des höchsten Blockes in einer Reihe | ||||
| Blöcke unter dem Hauptinhalt | 330px oder komplette Spaltenbreite, je nach Einstellung. Bei Blöcken, die nicht über die ganze Spaltenbreite gehen sollte die Zahl der Blöcke als vielfaches von 3 gewählt werden, da ansonsten Lücken bleiben. Die Höhe entspricht der Höhe des höchsten Blockes in einer Reihe | ||||
Im Tab "Blöcke" -> "Blöcke unter dem Kopfbanner" kann ausgewählt werden, ob die "Blöcke unter dem Kopfbanner" nur auf der Startseite angezeigt werden sollen (Standard) oder auf allen Seiten.
Kofbanner
Bitte berücksichtigt bei der Erstellung eines individuellen Kopfbanners, dass dieses in diesem Layout bei kleineren Ausgabegrößen gleichmäßig von rechts und links ausgeblendet wird.
Das Motiv sollte daher entsprechend gewählt werden, für die Aussagekraft des Kopfbanners wichtige Informationen sollten sich daher in der Mitte des Banners befinden.
Ebenso sollte das Kopfbanner keinen in die Grafik integrierten Text enthalten, da dieser möglicherweise nicht vollständig angezeigt wird. Für die Beschriftung des Kopfbanners könnt ihr einen entsprechenden Text im Tab "Einstellungen" bei "Homepage einrichten" eingeben (Titel der Seite erscheint etwas größer als erste Zeile, Kurzbeschreibung ggf. etwas kleiner darunter). Dieser Text skaliert automatisch mit verschiedenen Bildschirmgrößen mit.
bekannte Probleme
- beim anlegen einer Seite besteht die Möglichkeit, verschiedene Seitenlayoute auszuwählen. Hier sollten die Seitenlayoute "ohne Tabellen" gewählt werden, da es mit Tabellen zu Darstellungsproblemen kommen kann (die Darstellung mit Tabellen ist sowieso stark veraltet und sollte "neu" generell nicht mehr verwendet werden)
Modifikationen
derzeit keine
Ausblenden des Logos
Wenn ihr das Logo ausblenden wollt könnt ihr folgenden Code verwenden (Eingabe im Tab "Einstellungen" bei "Metatags")
<style type="text/css" media="screen, projection">
<!--
#logo {
display: none !important;
}
-->
</style>
(es ist nicht möglich das im Menü beim Scrollen eingeblendete Logo auszublenden)
Bootstrap
Das Layout websozis2021 basiert auf Bootstrap in der Version 4.5, einem beliebten und weit verbreiteten CSS-Framework. Das hat den Vorteil, dass ihr viele CSS-Hilfsklassen aus dem Framework auch für eigene Inhalte nutzen könnt - z.B. für Tabellen hier: https://getbootstrap.com/docs/4.5/content/tables/
Wechsel des Themes / Layoutes einer Homepage
Eine Anleitung findet sich hier
