Einstellen und verlinken eines Banners in einem Block
Banner (kleine Grafiken) werden genutzt, um auf andere Seiten oder besondere Aktionen oder ähnliches hinzuweisen. Gerne werden Sie in einen rechten oder linken Block gesetzt.
Vorgefertigte Banner-Blöcke finden sich in einigen Landesverbänden bei den Extrablöcken (Tab Blöcke -> Extrablöcke, Übersicht) bzw. bei den Extrablöcken bei der Einrichtung eines Blockes
Vorbereitung des Banners
Die Grafik mit dem Banner muss von Euch in einem Grafikprogramm eurer Wahl lokal vorbereitet werden. Als Dateiformat sind .jpg, .png und .gif möglich (alle haben ihre Vor- und Nachteile, das optimale Dateiformat hängt davon ab, was das Banner zeigen soll). Bitte achtet bei der Erstellung der Grafiken auf die Breite der Blöcke, die das Layout vorgibt (Eine Übersicht über die erlaubten Abmessungen des gewählten Layoutes findet ihr bei allen moderneren Layouten im Tab "Einstellungen" bei der Layoutauswahl). Das Banner sollte nicht breiter sein als Breite des Blockes beträgt, sonst ragt es es dem Layout raus, was in aller Regel eher unschön aussieht (geschickte Grafiker können damit aber auch eine Art Reitereffekt realisieren)
Hochladen des Banners
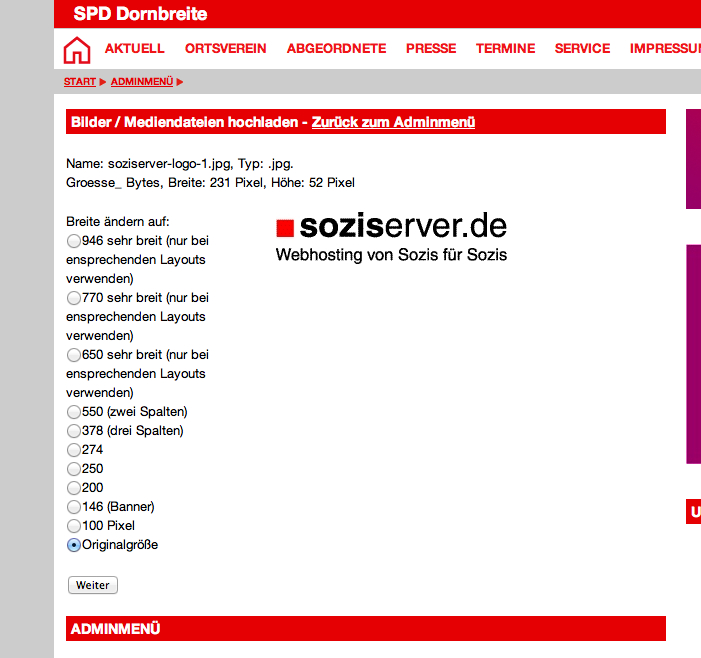
Das Banner muss wie jede andere Grafik auch in das WebSoziCMS geladen werden, damit es verwendet werden kann. Das geht im Tab "Nachrichten und Seiten" bei "Bilder oder MP3s hochladen / ändern". Dort verwendet ihr am besten die untere Möglichkeit "Ein Bild hochladen und ändern", dann werden Euch auch einige gebräuchliche Bannergrößen angezeigt, auf die die Grafik auf Wunsch skaliert werden kann (die bessere Wahl ist allerdings die lokale Vorbereitung, die Ergebnisse der serverseitigen Skalierung sind nicht immer optimal). Dateien mit der Endung .gif müssen über die obere Möglichkeit geladen werden (also auch vorher schon in der richtigen Größe vorliegen), da diese derzeit nicht vom System skaliert werden können.

Wenn alles Ok ist und ihr auf Laden geklickt habt wird Euch eine Maske mit dem Bild und einigen Metadaten angezeigt.
Anlegen des Blocks
Anschließend geht ihr zurück zum Tab "Blöcke" und wählt "Linke Blöcke" oder "Rechte Blöcke" (je nachdem, auf welcher Seite der Banner erscheinen soll). Dann wählt ihr "Neuer Block links" oder "Neuer Block rechts" (wieder je nachdem)
In der Maske, die sich dann öffnet könnt ihr (muss aber nicht zwingend) einen Titel für den Block vergeben, der dann auch auf der Seite angezeigt wird. Das Auswahlfeld "Extrablock" bleibt auf "- Kein Extrablock -"

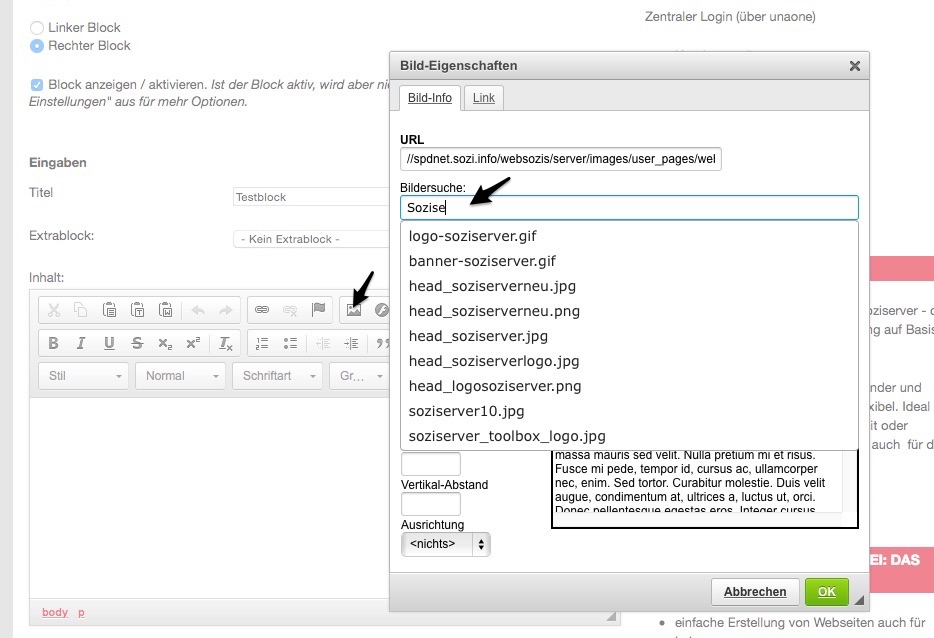
In der Buttonleiste des Editors wählt ihr den Befehl, um ein Bild auszuwählen (das Bild-Symbol, siehe Pfeil). Es öffnet sich eine Maske, in dem ihr über das Feld "Bildersuche" die im System vorhandenen Bilder auswählen könnt - dazu gebt ihr Bestandteile des Dateinamens oder der Beschreibung ein (mindestens 3 Zeichen), es öffnet sich dann eine Drop-Down-Liste mit einer Auswahl der zum Suchbegriff passenden Bilder. Wenn ihr auf das gewünschte Bild klickt wird der Pfad in das Feld "URL" übernommen, mit Klick auf Ok (vorher bei Bedarf noch die anderen Felder, wie z.B. "Alt" ausfüllen) wird das Bild in den Editor übernommen.

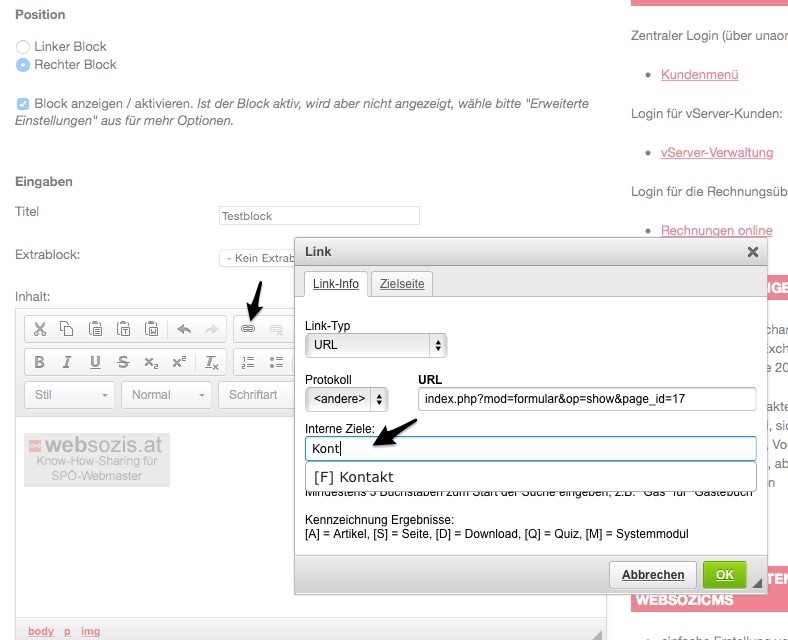
Um die soeben eingefügte Grafik zu verlinken klickt ihr auf den Befehl "Link" in der Button-Leiste. Um externe Ziele (also ausserhalb der eigenen Webseite befindlichen) Seiten zu verlinken wählt ihr in dem Dialogfeld als Protokoll "HTTP" (oder HTTPS, wenn zutreffend) aus, im Feld "URL" dann die Adresse der externen Webseite (ohne http://).
Möchtet ihr ein internes Ziel verlinken sucht ihr den entsprechenden Inhalt im Feld "Interne Ziele". Hierzu gebt ihr mindestens 3 Zeichen vom Titel eines Artikels, einer Seite, Dateinamen oder ähnliches ein (im Bild wird das Formular "Kontakt" gesucht) und klickt dann auf das gewünschte Ziel in der Drop-Down-Liste. Mit Klick auf "Ok" wird der Link in die Grafik übernommen.
Mit dem Speichern wird der neue Block mit dem Banner erstellt und ist sofort online. Über die Verwaltung der Blöcke lässt er sich ggf. noch umsortieren.
