Verlinken von Abschnitten in Seiten
Manchmal soll nicht auf eine komplette Seite oder einen kompletten Artikel verlinkt werden, sondern auf einen Abschnitt in einer Seite. Das kann sinnvoll z.B. als Kapitelnavigation sein, oder auch wenn man z.B. in einem Artikel direkt auf einen Abschnitt einer Seite verlinken will (als Beispiel: in einem Artikel über ein bestimmtes Problem wird direkt auf das entsprechende Kapitel / den entsprechenden Abschnitt im Wahlprogramm verlinkt).
Im Folgenden zeigen wir Euch, wie ihr das einrichten könnt.
Anker setzen
Im ersten Schritt muss ein sogenannter Anker gesetzt werden, um die Stelle, auf die mit dem Link "gesprungen" werden soll, kenntlich gemacht wird.

Im ersten Schritt muss bestimmt werden, wo der Anker gesetzt werden soll. Hier ist es der Anfang eines Abschnittes einer Seite, es könnte aber auch mitten auf einer Seite sein. Wichtig ist, dass der Cursor dort positioniert wird, wo der Anker gesetzt werden soll.
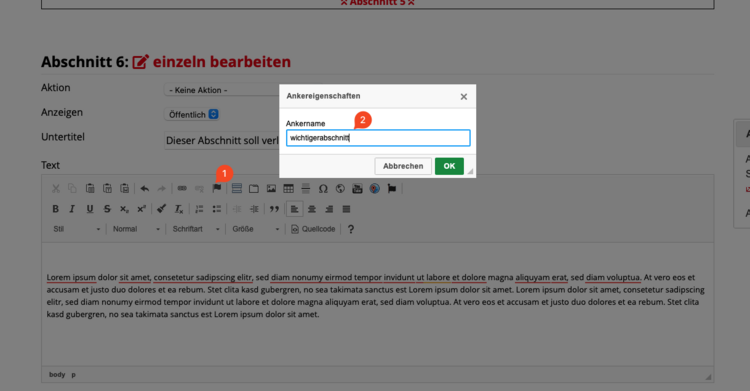
Anschließend auf das "Flaggen"-Symbol klicken (1), es öffnet sich das Fenster zum Setzen eines Ankers (2). Dort muss der Anker einen Namen erhalten, es empfiehlt sich auf Sonderzeichen (auch Leerzeichen) zu verzichten und nur Kleinschreibung zu verwenden. Die Bezeichnung muss "unique" sein, d.h. sie darf nicht mehrfach auf einer Seite vorkommen (sonst "weiß" der Link ja letztendlich nicht, wohin verlinkt werden soll.
Mit "Ok" wird der Anker gesetzt, anschließend nicht vergessen die Seite / den Artikel etc., als den Inhalt wo der Anker gerade gesetzt wurde zu speichern.
Verlinken des Ankers auf derselben Seite
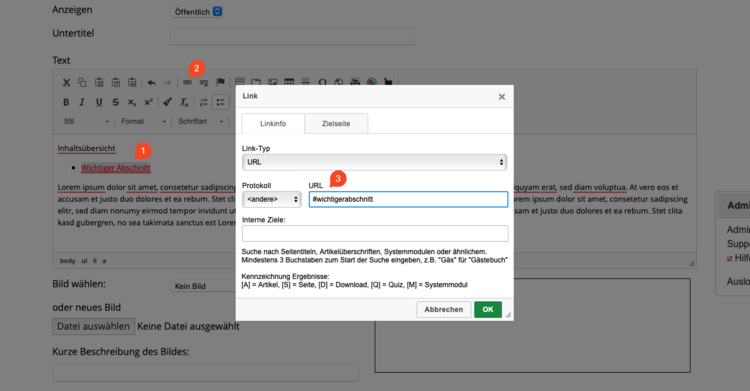
Im ersten Schritt muss der Text, der verlinkt werden soll, markiert werden (hier im Beispiel soll das eine Kapitelnavigation werden) (1). Dann klicken wir wie bei jedem anderen Link auch auf das "Verlinken-Tool" (2). Es öffnet sich das Fenster zum Verlinken. Bei Protokoll wählen wir "<andere>" aus, bei URL (3) geben wir den im ersten Schritt vergebenen Ankertext mit einem führenden Hashtag (#) ein. Anschließend auf "Ok" klicken, den Inhalt (Seite, Artikel etc.) wieder speichern und der Link ist gesetzt, wenn darauf geklickt wird scrollt der Browser direkt zum entsprechenden Abschnitt.
Verlinken des Ankers auf einer anderen Seite
Der Weg um einen Link mit Anker auf eine andere Seite, als der gerade bearbeiteten zu setzen ist, sehr ähnlich wie bei derselben Seite im Beispiel ein Abschnitt vorher.
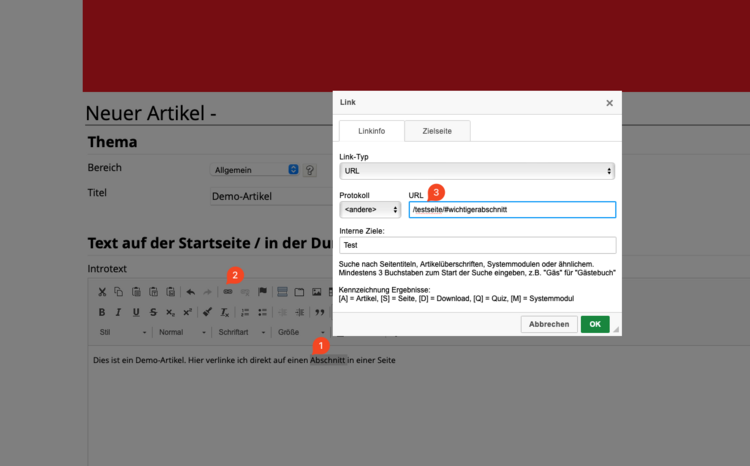
Im ersten Schritt muss auch hier der Text markiert werden, der verlinkt werden soll (1). Wir klicken wieder auf das Link-Tool (2). Wenn wir ein internes Ziel verlinken wollen, können wir hier die Suche bei "Interne Ziele" nutzen. Dazu gibt man Bestandteile des Seitennamens in das Suchfeld ein und es werden die internen Inhalte zur Auswahl angeboten, die der Suche entsprechen. Im Bild ist es Test, was unsere "Testseite" findet. Man klickt auf das gewünschte Suchergebnis, das Protokoll wird automatisch auf "<andere>" gesetzt, bei URL wird die Adresse auf die Adresse des gesuchten Inhaltes gesetzt (im Beispiel wäre das /testseite/)
Diese URL (3) müssen wir jetzt noch durch den Ankertext mit vorgesetzten Hashtag (#) ergänzen, im Beispiel also #wichtigerabschnitt, sodass sich als URL dann im Beispiel komplett /testeite/#wichtigerabschnitt ergibt.
Anschließend wieder auf Ok klicken und Inhalt abspeichern.
Wenn man jetzt auf den Link klickt, wird die verlinkte Seite aufgerufen und direkt zum verlinkten Abschnitt / zum verlinkten Text gesprungen.